도구상자 - 모든 Windows Forms - Button 생성

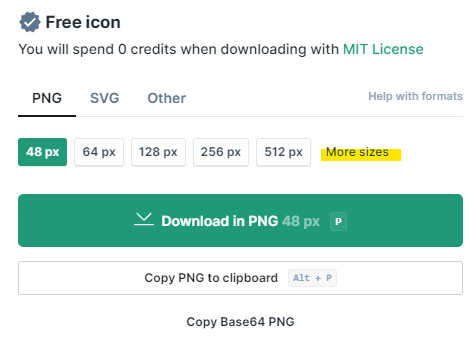
Iconfinder 사이트에서 이미지를 찾고 버튼 우클릭 - 속성을 누른뒤 해당 이미지를 추가한다.

More sizes 를 누르면 더 다양한 px 이미지를 다운받을 수 있다.


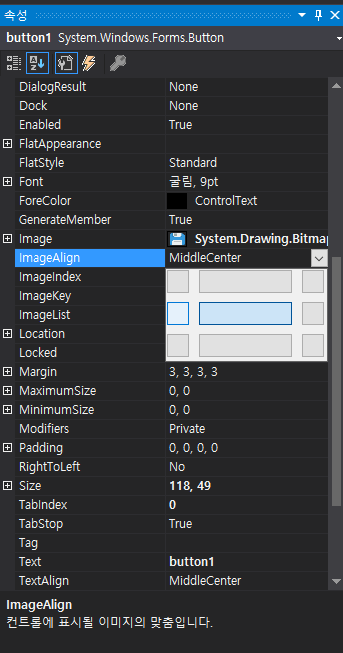
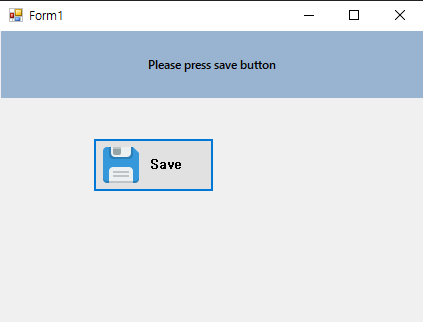
Image
Image 밑의 ImageAlign을 눌러 버튼에서 이미지를 위치시킬 곳을 선택할 수 있다.

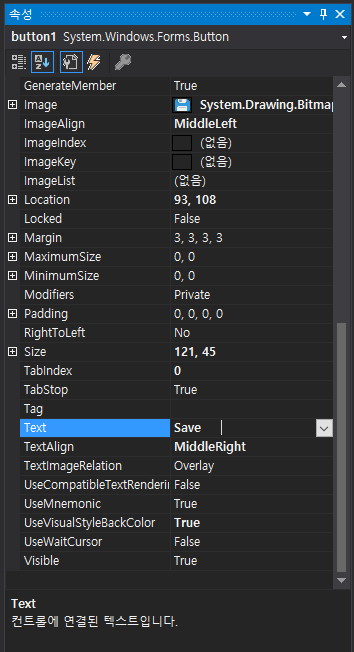
Text
Text 를 입력하고 TextAlign 도 선택한다.

Font
Font 를 굵게 설정하였다.

Cursor
Form 의 기본 커서는 Arrow 인데 버튼의 커서는 hand로 설정해준다.

버튼에 커서를 올렸을 때만 hand 모양으로 바뀌는 것을 볼 수 있다.

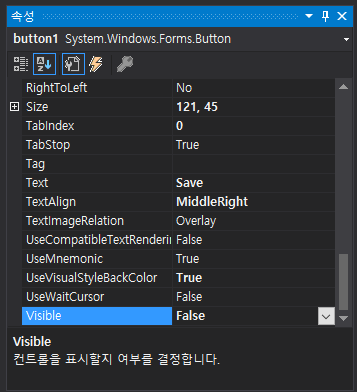
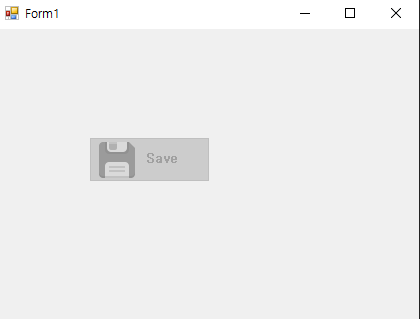
Visible
False 로 설정하면 사용자가 해당 버튼을 볼 수 없다.

Enable
False 로 설정하면 사용자가 버튼을 누를 수 없게 된다.

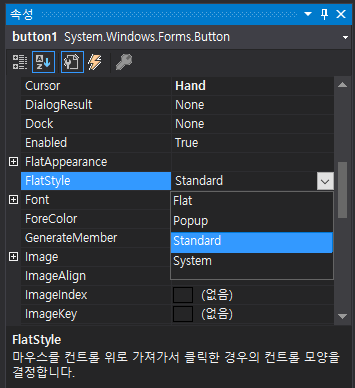
FlatStyle
버튼 위에 커서를 가져가 클릭한 경우의 모양을 결정한다.

Popup

Standard

AutoSize
True 로 설정하면 컨트롤이 내용에 맞게 크기가 조절된다. 예를 들면 개발자가 버튼 사이즈를 축소해도 이미지크기 이하로는 줄어들지 않는다.

label 의 경우 AutoSize 가 True 인 경우 Text 에 맞게 크기가 자동 조정되고 개발자가 임의로 사이즈를 변경 할 수 없다.

AutoSize 를 False 로 변경하면 그제야 label 의 크기를 조절할 수 있다.


label 의 BackColor 영역을 지정하려는 경우 유용하다.

BorderStyle
label 의 경우 테두리 설정이 가능하다.
None

FixedSingle

Fixed3D

'프로그래밍 > C# (WinForms)' 카테고리의 다른 글
| WinForms ] ProgressBar, PictureBox, NumericUpDown, TrackBar 속성 (0) | 2023.01.29 |
|---|---|
| C#, WinForms ] PictureBox 위의 Label 배경색 투명하게 설정하기 (0) | 2023.01.29 |
| WinForms ] 체크박스, 라디오버튼 속성 (3) | 2023.01.16 |
| WinForms ] 콤보박스, 리스트박스 속성 (0) | 2023.01.15 |
| Windows forms 시작하기 - form 속성 (0) | 2023.01.07 |



